Você já parou para pensar como nossas interações com aplicativos, sites e dispositivos se tornaram tão fluidas e intuitivas? A resposta está no mundo do design de user interface (UI), um campo que desempenha um papel vital na criação de experiências digitais atraentes e eficazes.
Desde a tela do seu smartphone até o software que você usa em seu computador, as interfaces de usuário moldam a maneira como interagimos com a tecnologia. Por trás de cada toque, clique e gesto, existe um universo inteiro de elementos de design, princípios visuais e pesquisa de usuário que trabalham juntos para criar uma experiência perfeita. E é justamente esse universo que exploraremos neste artigo.
Ao final deste artigo, eu espero que você tenha uma compreensão mais sólida do mundo do design de interfaces de usuários e esteja pronto ou pronta para dar os primeiros passos na criação de experiências digitais que cativam e encantam. Vamos começar!
Conteúdo
Entendendo as bases: o que é uma interface e como ela facilita a interação
No mundo da tecnologia, a interface é a linguagem silenciosa que traduz nossos comandos e desejos em ações executáveis por máquinas. É o ponto de encontro entre os humanos e a complexidade dos sistemas, permitindo a nós interagir com dispositivos, sistemas e aplicativos de maneira eficaz e intuitiva.
Em sua essência, uma interface é uma camada de comunicação que atua como um intermediário entre o usuário e um sistema. Ela simplifica a interação, traduzindo nossos comandos, gestos ou cliques em instruções compreensíveis pelo sistema. Da mesma forma, ela também apresenta as respostas, resultados ou informações do sistema de volta para nós, de maneira que possamos entender facilmente.
Uma interface facilita a troca de informações entre humanos e máquinas, traduzindo as intenções dos usuários em ações que o sistema pode executar e fornecendo informações relevantes de volta ao usuário. Ela pode incluir elementos visuais, sonoros, táteis ou mesmo baseados em voz, dependendo do tipo de interação e da plataforma em questão.

A principal razão pela qual as interfaces são vitais é a busca pela intuitividade. Imagine se cada vez que você quisesse enviar uma mensagem ou ajustar uma configuração, precisasse inserir comandos complexos em linguagem de programação. As interfaces eliminam essa barreira, tornando as interações tão naturais quanto possível. Botões, ícones, menus e campos de entrada são exemplos de elementos de interface que ajudam a transformar nossas intenções em ações concretas.
A evolução das interfaces de usuários: dos comandos de texto à realidade virtual
Antes da ascensão das interfaces gráficas de usuários (GUI), os computadores eram operados por meio de comandos de texto inseridos por especialistas. Na década de 1950 e 1960, os primeiros computadores eram monolíticos, exigindo que os operadores inserissem códigos complexos para executar tarefas específicas. Esse processo era restrito a uma elite técnica, tornando a tecnologia inacessível para a maioria das pessoas.
O início da história das interfaces remonta ao século XIX, com a criação da máquina de tecer Jacquard em 1801. Essa máquina introduziu a ideia de cartões perfurados para controlar ações mecânicas, sendo considerada uma precursora das interfaces programáveis.

Décadas de 1950 e 1960:
A década de 1950 viu o desenvolvimento do primeiro mouse em 1964 pelo pesquisador Douglas Engelbart, que também apresentou o conceito de hipertexto e compartilhamento de informações em rede. A Xerox PARC, na década de 1970, desempenhou um papel crucial ao criar o conceito de GUI (Graphical User Interface) com ícones, janelas e menus, culminando no Xerox Alto, um computador pessoal pioneiro.

Décadas de 1970 e 1980:
A década de 1970 trouxe o lançamento do computador pessoal Apple Macintosh em 1984, popularizando o uso de GUIs e mouse. O Macintosh foi um divisor de águas, inspirando futuros sistemas operacionais e definindo os padrões visuais que ainda vemos nas interfaces modernas. A Microsoft adotou esse conceito com o lançamento do Windows 1.0 em 1985.
![Steve Jobs e computador Macintosh, janeiro de 1984, por Bernard Gotfryd.
A imagem na tela do computador é 髪梳ける女 (Uma Mulher Penteando o Cabelo) [mídia], de Hashiguchi Goyo (falecido em 1921). Versão tif da foto convertida em jpg, retocada e editada.](https://brunobezerra.com/wp-content/uploads/2023/08/Steve_Jobs_and_Macintosh_computer_January_1984_by_Bernard_Gotfryd_-_edited.jpg)
Décadas de 1990 e 2000:
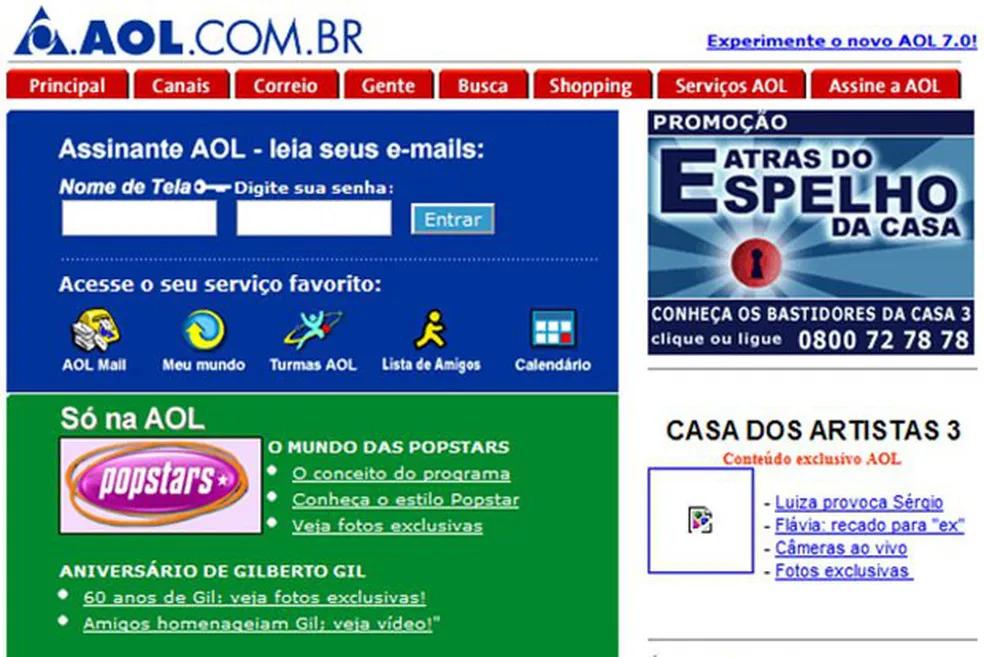
Os anos 1990 marcaram a expansão da internet, dando origem a interfaces web. A World Wide Web introduziu o primeiro navegador gráfico, o NCSA Mosaic, em 1993, e posteriormente o Netscape Navigator. Isso levou à popularização da navegação na web e à evolução das interfaces web.

Década de 2010 até hoje:
Com a proliferação de dispositivos móveis e tablets na década de 2010, surgiram interfaces sensíveis ao toque e interfaces responsivas. Os aplicativos móveis, como os encontrados na App Store e Google Play, redefiniram as expectativas dos usuários em relação a interfaces intuitivas e acessíveis.
A introdução dos dispositivos móveis, especialmente o iPhone em 2007, marcou outra revolução nas interfaces de usuários. O toque tornou-se a principal forma de interação, substituindo os antigos teclados físicos e mouses. As telas capacitivas trouxeram a sensação tátil para a interação digital, permitindo que os usuários tocassem, deslizassem e expandissem para realizar ações.

A evolução recente das interfaces envolve inteligência artificial, assistentes de voz (como a Siri e o Google Assistant) e realidade aumentada. Interfaces conversacionais, como chatbots e assistentes virtuais, estão se tornando cada vez mais comuns.
Hoje em dia, interfaces adaptativas e personalizadas são essenciais para proporcionar uma experiência única aos usuários. A combinação de design visual, interação intuitiva e tecnologia avançada moldou as interfaces modernas que encontramos em smartphones, tablets, computadores e dispositivos IoT (Internet das Coisas).
Conhecendo os tipos de UI: explorando os diferentes tipos de interfaces
Cada tipo de UI tem seu próprio propósito e contexto, e cada um oferece uma experiência única de interação. Vamos focar nas que costumam ser mais comum e que costumamos ter mais contato em nosso dia a dia.
GUI – Graphical User Interface
A GUI é uma das interfaces mais comuns e conhecidas. Essa é a que estamos acostumados de fato a nos referir quando usamos simplesmente o termo “UI”. Essa UI utiliza elementos visuais, como ícones, botões, janelas e menus, para permitir que os usuários interajam com sistemas e aplicativos. Uma GUI facilita a interação ao representar visualmente funções e opções que os usuários podem selecionar.

Alguns princípios de design de GUI incluem:
- Layout intuitivo: organizar os elementos de forma lógica e intuitiva, facilitando a navegação.
- Feedback visual: fornecer respostas visuais claras quando o usuário executa ações, como mudar a cor de um botão ao ser clicado.
- Consistência: usar padrões de design consistentes para criar uma experiência coesa e previsível.
- Acessibilidade: garantir que a UI seja utilizável por pessoas com diferentes habilidades e necessidades.
VUI – Voice User Interface
As VUIs permitem que os usuários interajam com sistemas usando comandos de voz. Elas se tornaram muito populares com a proliferação de assistentes virtuais, como a Siri, Google Assistant e Amazon Alexa. Alguns aspectos importantes das VUIs incluem:
- Reconhecimento de voz: a capacidade de compreender e interpretar a fala humana, convertendo-a em ações ou respostas relevantes.
- Comandos verbais: os usuários emitem comandos em linguagem natural, como “ligue as luzes” ou “me conte as notícias”.
- Feedback auditivo: A VUI responde ao usuário por meio de feedback de áudio, como confirmações verbais ou respostas faladas.
Interfaces de gesto
Interfaces de gesto permitem que os usuários controlem sistemas e dispositivos através de movimentos físicos. Elas se tornaram muito comuns com o surgimento de dispositivos sensíveis ao toque e sensores de movimento. Alguns conceitos-chave das interfaces de gesto incluem:
- Reconhecimento de movimento: a interface detecta e interpreta os movimentos físicos feitos pelos usuários, como balançar, deslizar ou girar.
- Interação natural: as interfaces de gesto visam replicar a interação natural entre as pessoas e o mundo físico.
- Aplicativos e jogos: elas são comumente usadas em jogos, como consoles de videogame, e aplicativos móveis para interações únicas e imersivas.

Elementos essenciais das interfaces de usuários
As interfaces de usuário (UI) são mais do que apenas uma combinação de elementos visuais; elas são a estrutura que conecta nossas intenções aos resultados tangíveis no mundo digital.
Por trás de cada interação intuitiva que realizamos, existem elementos cuidadosamente projetados que trabalham em harmonia para criar uma experiência eficaz e agradável.
Vamos explorar os elementos essenciais que formam o alicerce das interfaces de usuários, entendendo como eles colaboram para tornar a interação digital uma jornada fluida.
- Layout e organização
O layout e a organização desempenham um papel crucial em uma interface de usuário bem projetada. A maneira como os elementos são dispostos na tela determina a hierarquia da informação e a facilidade de navegação. Um layout bem pensado leva em consideração a disposição de botões, ícones, textos e espaços em branco para criar uma experiência visualmente agradável e funcional.
- Navegação intuitiva
A navegação é a bússola que guia os usuários no digital. Uma navegação intuitiva torna mais fácil para os usuários encontrarem o que procuram. Elementos como menus de hambúrguer, barras de navegação e ícones claros de ação são vitais para garantir que os usuários possam se mover sem esforço entre diferentes partes da interface.
- Elementos interativos
Os elementos interativos são os pontos de contato entre os usuários e a interface. Botões, campos de entrada, links e caixas de seleção são exemplos de elementos que permitem aos usuários executar ações específicas. Esses elementos devem ser visualmente distintos e responsivos, fornecendo feedback imediato quando são tocados ou clicados.
- Feedback visual e de status
Feedback visual e de status é essencial para manter os usuários informados sobre o que está acontecendo. Isso pode incluir animações de carregamento, mensagens de sucesso após uma ação e indicadores de erro. O feedback ajuda os usuários a entenderem o resultado de suas ações e fornece uma sensação de controle sobre a interação.
- Tipografia e Legibilidade
A escolha da tipografia e a legibilidade do texto desempenham um papel essencial na experiência do usuário. O texto deve ser fácil de ler em diferentes tamanhos de tela e dispositivos. Uma tipografia coerente e agradável ajuda a transmitir informações de maneira clara e coesa.
- Cores e design visual
As cores e o design visual definem a identidade e o tom da interface. Uma paleta de cores bem escolhida cria uma atmosfera visual que se alinha ao propósito da interface. Além disso, a consistência visual em todo o design reforça a coesão e a profissionalidade da experiência.
Conclusão
O mundo das interfaces de usuários é algo muito extenso, e mal arranhamos a superfície aqui, mas eu espero que esse artigo tenha sido um começo interessante e importante para você que possivelmente está começando, ou querendo começar, agoar dentro dessa jornada de aprender sobre UI.
Entre todas as disciplinas de design, projetar interfaces de usuário é uma das minhas paixões.
Espero que você tenha aproveitado este conteúdo tanto quanto eu desfrutei de trazê-lo até você. À medida que continuamos nossa jornada de aprendizado, é importante você sempre de abraçar o desafio e a curiosidade. Cada linha que você projeta, cada elemento que você posiciona, molda a maneira como as pessoas interagem com o digital.
Espero que você tenha gostado desse conteúdo.
Compartilhe e conecte!
Gostaria de ouvir sua opinião sobre este artigo. Deixe um comentário abaixo com seus pensamentos, dúvidas ou histórias relacionadas ao design.
Se achou útil, considere compartilhar com sua rede. Juntos, podemos inspirar mais pessoas a explorar o mundo do design.